JSG Test: Path
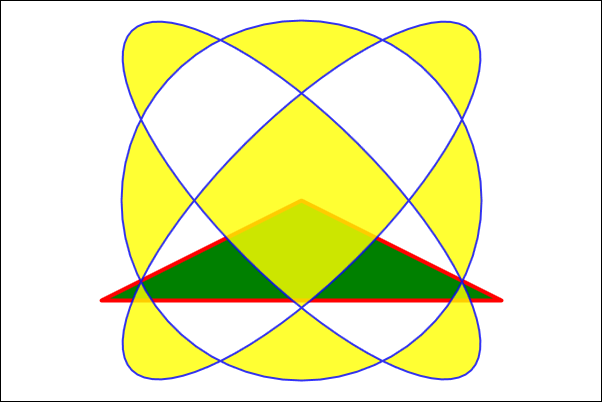
Zeichnen von Pfaden mit Löchern. Hier wird ein Kreis mit zwei Ellipsen überlagert. Alle drei Figuren werden zunächst als Pfad zusammen gesetzt und dann halbtransparent über das Dreieck gezeichnet. Damit die Ellipsen auf allen Browsern Löcher im Kreis bilden, muss sich der Umlaufsinn von Kreis und Ellipsen unterscheiden!
JsGraph Ausgabe
Vergleichsbild
so sollte es aussehen:
Code
var DrawBorder = 1;
var FillArea = 2;
var ClosePath = 4;
var jsg = NewGraph2D( { Width: 600, Height: 400, BorderColor: 'black', DrawFunc: Draw } );
function Draw( jsg ) {
jsg.SetAreaAttr( 'green', 'red', 4 );
jsg.OpenPath();
jsg.MoveTo( 100, 100 );
jsg.LineTo( 500, 100 );
jsg.LineTo( 300, 200 );
jsg.Path( DrawBorder + FillArea + ClosePath );
jsg.SetAreaAttr( 'yellow', 'blue', 2 );
jsg.SetAlpha( 0.8 );
jsg.OpenPath();
jsg.Circle( 300, 200, -180 );
jsg.Ellipse( 300, 200, 240, 80, 45 );
jsg.Ellipse( 300, 200, 240, 80, -45 );
jsg.Path( DrawBorder + FillArea );
}